イメージチェンジとして顔を変えるのだ!
前回の考察前編の続き後編とまいります。
前編でゼッケンカウルのデザインの方向性が決まりました
そしてデザイン候補です
向かって左が普段の灯火Lowとして大きめの穴で異形とし
向かって右側がHiで丸型にします
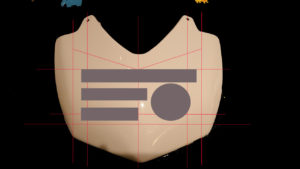
候補1
一見かわいらしく見えるけど
実際に完成するとシブくなりそうな予感です◎
問題は縦に並んだ不均等な長さのラインを真っすぐにカットできるかどうか?
前編にも上がった左右均等に丸型のカットは不可能という技術的な問題です…
本気で自信ありません。
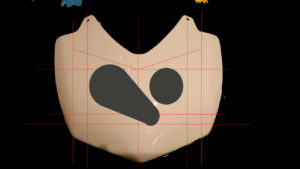
候補2
シンプルでいて好きです こういうのが
技術的な部分でも可能な気がします
問題点は
この避難する人の形っぽいところでしょうか…
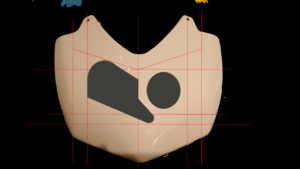
候補3
これは候補2を改良したもの
Lowの部分を大きくし光量の確保をしたもの
んん~これかなぁ…
ちょっとLowのところが複雑かなぁ…
問題点は やっぱり

うん 似ている…

色を変えるとさらに似てきました
これに角度を変えると!
うん…ここまでにしとこう
あとは候補1~3のどれにするかです…
これ書いてる間も悩んでます…
現物合わせしてみる
今んとこは画面上であーだこーだと考えてましたが
実際に現物合わせしてみましょう♪
装着は簡単でスクリーンを止めているボルトを外してゼッケンカウルを当ててボルトを締めなおす
それだけです
やってみよう☆彡
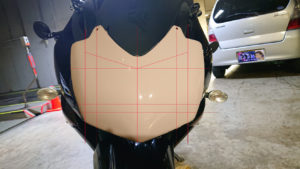
のっぺらぼう♪
ちょっとボルト穴のズレがありますが、なんとか手直しせずにつきました
後ろのトゥデイが なにしてんの?って覗き込んでるみたいです◎
白だからか?新鮮にみえます♪
ちゃんと付くのが確認出来たら穴を開ける部分の位置を決めちゃいます
再びフォトショップを使ってイメージしてみます
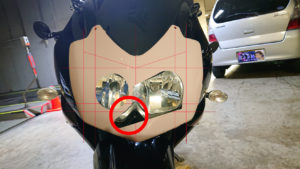
車体の画像とゼッケンカウルの画像を合わせました
なんで さっき仮でゼッケンカウルを付けた時に正面からの画像を撮らなかったかというと
ここからがフォトショップの便利なところで
『画像の透明度を変えられる』です
ゼッケンカウルの部分だけ透明度を上げていくと
おぉ~ゼッケンカウルの部分が透けてライトの位置が確認できます!
これで加工する位置決めが大まかだったのが正確になります☆彡
ここで間違いに気づく!!!
危なかったです
Lowのライトは向かって右でした…
ずっと反対で考えてました!
ということで
さっさと候補1~3のどれにするか決めて画像を逆転させて
そして位置決めをします!
う~ん
悩む…
ちょっと考えちゅう…
きまった
候補3だ!!!
さっそく
画像でチェック♪
ゼッケンカウルの部分の透明度をなくすと
こんな感じ
さらにライト部分に穴を開けると
まぁまぁいい感じ!!!
いや!ちょっとまって!!!
もとのカウルの鼻の部分が見えてしまってる…
こりゃダメだ…
没
作業の半分をやり直し…
決して振り出しに戻ったわけではないのだ!!!
そう自分に言い聞かせて考察です…
また考えちゅう
ちょっと納得いかない感じやけど
できた!!!
丸型の部分は黄色にします
つぎは色付けしてみましょう
基本は黒にして赤とシルバーのラインを入れたいと思てます♪
ん~カッコ悪い…
んん~…
んまぁ塗装はまだまだ先やから
あとで考えることにします☆彡
では次は加工編になると思います(だって作業しながら記事を書いてるんだもん…)
んじゃバイバイ♪♪♪